 CSS 列表样式设置
CSS 列表样式设置
# CSS 列表样式设置
CSS 列表属性可以用于设置列表项的样式,包括有序列表和无序列表的不同标记类型,以及使用图像作为列表项标记。
# 1. 列表概述
在 HTML 中,有两种主要类型的列表:
- 无序列表 (ul) - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 (ol) - 列表项的标记有数字或字母
使用 CSS,可以进一步样式化这些列表,并且可以使用图像作为列表项标记。
# 2. 无序列表
无序列表使用 <ul> 标签定义,每个列表项使用 <li> 标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表示例</title>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 3. 有序列表
有序列表使用 <ol> 标签定义,每个列表项使用 <li> 标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表示例</title>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
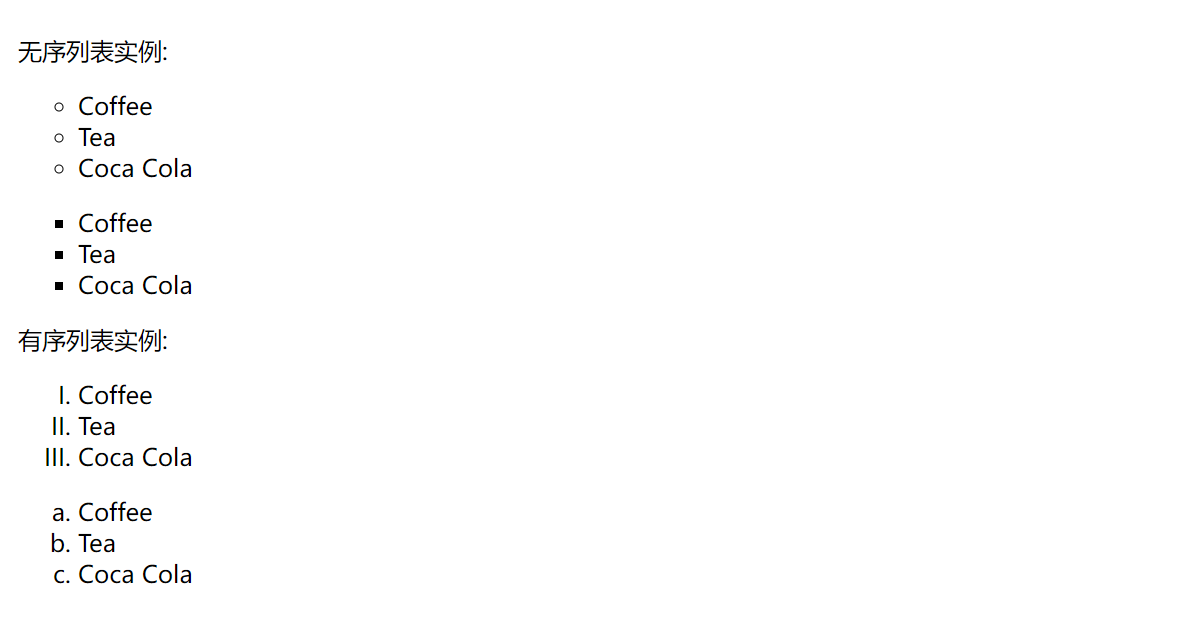
# 4. 不同的列表项标记
list-style-type 属性指定列表项标记的类型:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表项标记示例</title>
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表示例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表示例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37

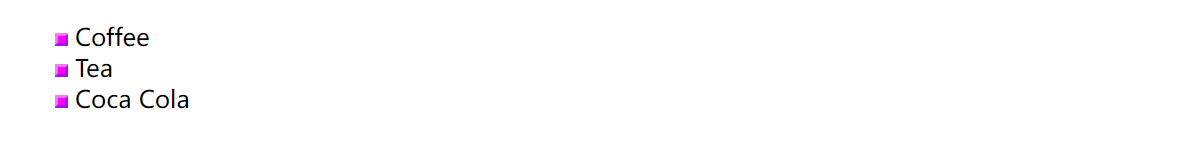
# 5. 作为列表项标记的图像
可以使用 list-style-image 属性指定图像作为列表项标记:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像标记示例</title>
<style>
ul {
list-style-image: url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

上面的例子在所有浏览器中显示并不相同,IE 和 Opera 显示图像标记比火狐,Chrome 和 Safari更高一点点。
如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,过程如下
# 6. 浏览器兼容性解决方案
为了确保图像标记在所有浏览器中的一致显示,可以使用以下方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>兼容性解决方案</title>
<style>
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
ul li {
background-image: url('sqpurple.gif');
background-repeat: no-repeat;
background-position: 0 5px;
padding-left: 14px;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27

例子解释:
ul:
- 设置列表类型为没有列表项标记
- 设置填充和边距 0px(浏览器兼容性)
ul 中所有 li:
- 设置图像的 URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左 0px 和上下 5px)
- 用 padding-left 属性把文本置于列表中
# 7. 列表 - 简写属性
可以使用简写属性 list-style 在单个属性中指定所有的列表样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简写属性示例</title>
<style>
ul {
list-style: square url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19

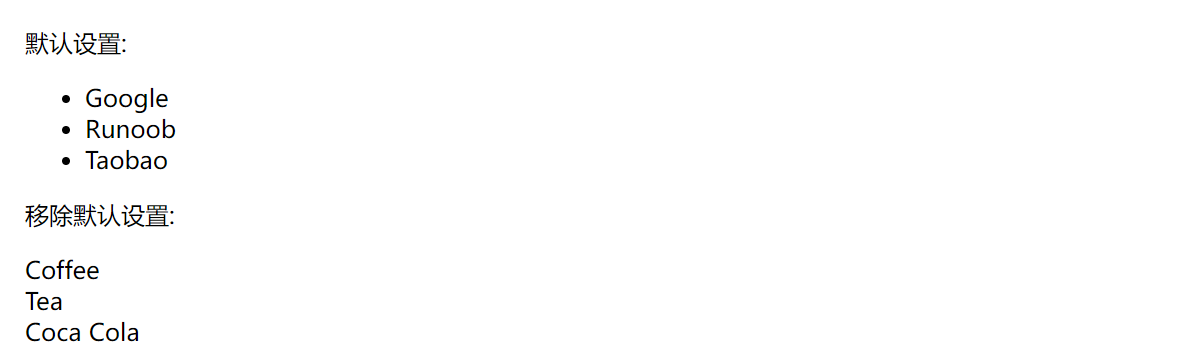
# 8. 移除默认设置
list-style-type: none 属性可以用于移除列表项标记,并且可以使用 margin: 0 和 padding: 0 移除默认的内外边距:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>移除默认设置</title>
<style>
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>默认设置:</p>
<ul>
<li>Google</li>
<li>Runoob</li>
<li>Taobao</li>
</ul>
<p>移除默认设置:</p>
<ul class="demo">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28

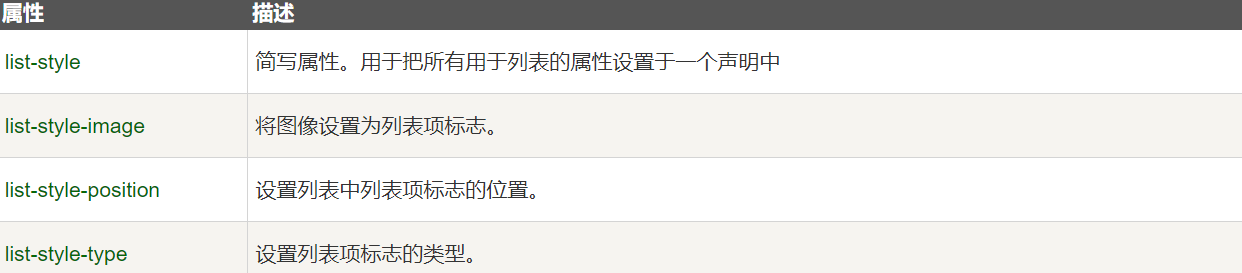
# 9. 所有的 CSS 列表属性
CSS 列表属性包括:
list-style-type- 设置列表项标记类型list-style-image- 设置图像作为列表项标记list-style-position- 设置列表项标记的位置(inside或outside)list-style- 简写属性,设置所有的列表属性

通过灵活运用这些 CSS 列表属性,可以创建出不同风格的列表,使网页内容更加丰富和美观。
编辑此页 (opens new window)
