 CSS !important 规则
CSS !important 规则
# CSS !important 规则
# 1. 什么是 !important
CSS 中的 !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
/* ID 选择器 */
#myid {
background-color: blue;
}
/* 类选择器 */
.myclass {
background-color: gray;
}
/* 段落元素 */
p {
background-color: red !important; /* 使用 !important 规则 */
}
</style>
</head>
<body>
<!-- 应用类选择器和 ID 选择器 -->
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
展示效果:

以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important 规则会覆盖 background-color 属性。
# 2. 重要说明
- 使用
!important是一个坏习惯,应该尽量避免,因为这破坏了样式表中的固有的级联规则,使得调试找 bug 变得更加困难。 - 当两条相互冲突的带有
!important规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。 - 以下实例我们在查看 CSS 源码时就不是很清楚哪种颜色最重要:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
/* ID 选择器 */
#myid {
background-color: blue !important;
}
/* 类选择器 */
.myclass {
background-color: gray !important;
}
/* 段落元素 */
p {
background-color: red !important;
}
</style>
</head>
<body>
<p>段落中的一些文本内容!!!</p>
<p class="myclass">段落中的一些文本内容!!!</p>
<p id="myid">段落中的一些文本内容!!!</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
在这个示例中,我们可以看到 !important 的使用增加了代码的复杂性,不容易看出哪个样式会最终生效。
使用建议:
- 一定要优先考虑使用样式规则的优先级来解决问题而不是
!important - 只有在需要覆盖全站或外部 CSS 的特定页面中使用
!important - 永远不要在你的插件中使用
!important - 永远不要在全站范围的 CSS 代码中使用
!important
# 3. 何时使用 !important
- 如果要在你的网站上设定一个全站样式的 CSS 样式可以使用
!important。 - 比如我们要让网站上所有按钮的样式都一样:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
/* 按钮样式 */
.button {
background-color: #8c8c8c;
color: white;
padding: 5px;
border: 1px solid black;
}
</style>
</head>
<body>
<p>标准按钮: <a class="button" href="/css/">CSS 教程</a></p>
<div id="myDiv">
<p>div 中的一个链接: <a href="/html/">HTML 教程</a></p>
<p>div 中的链接按钮: <a href="/html/" class="button">HTML 教程</a></p>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
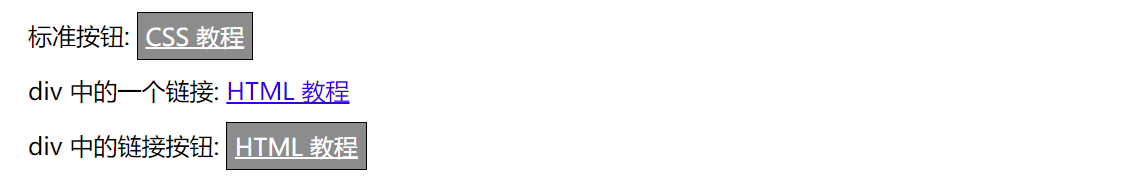
展示效果:

如果我们将按钮放在另一个具有更优先级的元素中,按钮的外观就会发生变化,并且属性会发生冲突,如下实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
/* 按钮样式 */
.button {
background-color: #8c8c8c;
color: white;
padding: 5px;
border: 1px solid black;
}
/* div 中的链接样式 */
#myDiv a {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>标准按钮: <a class="button" href="/css/">CSS 教程</a></p>
<div id="myDiv">
<p>div 中的一个链接: <a href="/html/">HTML 教程</a></p>
<p>div 中的链接按钮: <a href="/html/" class="button">HTML 教程</a></p>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
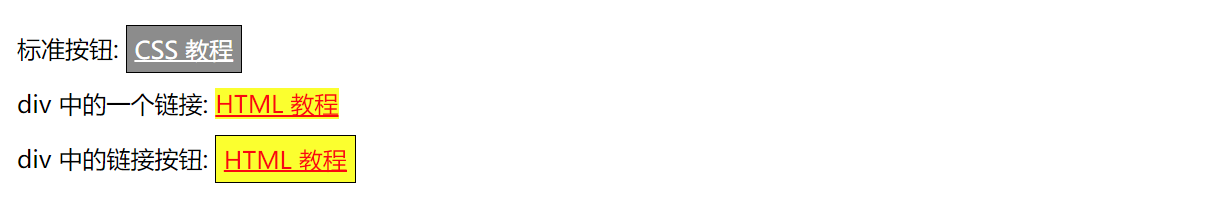
展示效果:

如果想要设置所有按钮具有相同的外观,我们可以将 !important 规则添加到按钮的样式属性中,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
/* 按钮样式 */
.button {
background-color: #8c8c8c !important; /* 使用 !important 覆盖样式 */
color: white !important; /* 使用 !important 覆盖样式 */
padding: 5px !important; /* 使用 !important 覆盖样式 */
border: 1px solid black !important; /* 使用 !important 覆盖样式 */
}
/* div 中的链接样式 */
#myDiv a {
color: red;
background-color: yellow;
}
</style>
</head>
<body>
<p>标准按钮: <a class="button" href="/css/">CSS 教程</a></p>
<div id="myDiv">
<p>div 中的一个链接: <a href="/html/">HTML 教程</a></p>
<p>div 中的链接按钮: <a href="/html/" class="button">HTML 教程</a></p>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
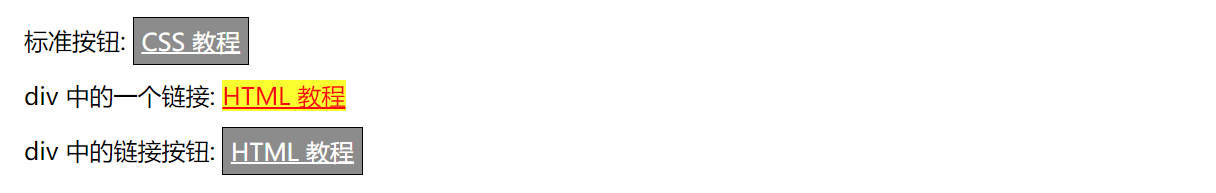
展示效果:

总结
在实际开发中,尽量避免使用 !important 规则,除非是在特殊情况下需要覆盖全局或外部 CSS 样式时使用。使用 !important 会增加代码的复杂性,使得调试和维护变得更加困难。应优先考虑使用样式规则的优先级来解决问题。
编辑此页 (opens new window)
