 HTML URL
HTML URL
# HTML URL
# 1. URL - 统一资源定位器
- URL(Uniform Resource Locator,统一资源定位器)是指向 Web 上资源的地址。
- 浏览器通过 URL 向 Web 服务器请求页面。
- 当您点击 HTML 页面中的某个链接时,URL 在
<a>标签的href属性中指定目标地址。
一个典型的 URL 示例:
http://www.runoob.com/html/html-tutorial.html
1
# 2. URL 语法
URL 的语法规则如下:
scheme://host:port/path/filename
1
说明:
- scheme - 定义因特网服务的类型。最常见的类型是
http和https。 - host - 定义主机名或 IP 地址。通常是
www开头。 - domain - 定义域名,例如
runoob.com。 - port - 定义端口号(可选)。默认 HTTP 端口号是
80,HTTPS 是443。 - path - 定义服务器上的路径。如果省略,则资源位于网站的根目录。
- filename - 定义资源的文件名。
# 示例:
<a href="http://www.runoob.com/html/html-tutorial.html">HTML 教程</a>
1
# 3. 常见的 URL Scheme
URL 的 scheme 部分定义了访问资源的协议。常见的 URL scheme 包括:
| Scheme | 描述 |
|---|---|
| http | 超文本传输协议 (HyperText Transfer Protocol) |
| https | 安全超文本传输协议 (Secure HTTP) |
| ftp | 文件传输协议 (File Transfer Protocol) |
| mailto | 电子邮件地址 (Email Address) |
| file | 本地文件 (Local File) |
| data | 数据 URL (Data URL) |
| tel | 电话号码 (Telephone Number) |

# 4. URL 字符编码
- URL 只能使用 ASCII 字符。由于 URL 常常包含非 ASCII 字符,必须对其进行编码。
- URL 编码使用 "%" 后跟两位十六进制数来替换非 ASCII 字符。
- URL 不能包含空格。URL 编码通常使用
%20或+来替换空格。
# 5. URL 编码实例
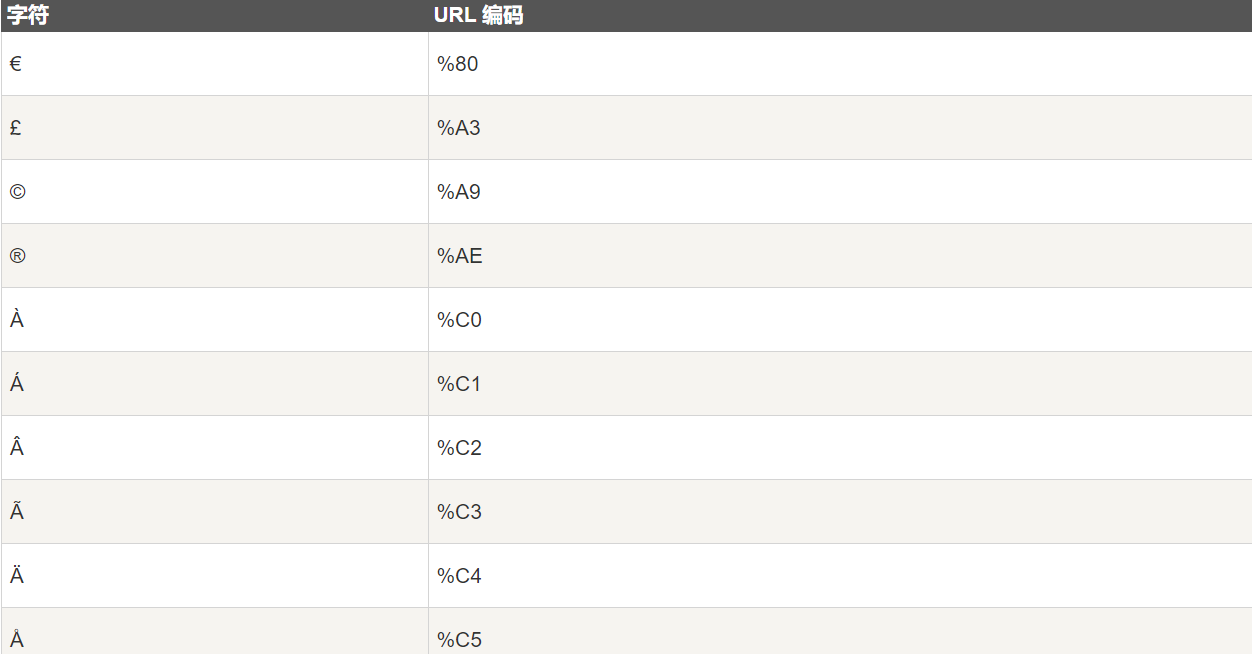
以下是一些常见字符的 URL 编码:
| 字符 | 编码 |
|---|---|
| 空格 | %20 或 + |
| ! | %21 |
| # | %23 |
| $ | %24 |
| % | %25 |
| & | %26 |
| ' | %27 |
| ( | %28 |
| ) | %29 |
| * | %2A |
| + | %2B |
| , | %2C |
| / | %2F |
| : | %3A |
| ; | %3B |
| = | %3D |
| ? | %3F |
| @ | %40 |
| [ | %5B |
| ] | %5D |
# 6. URL 编码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>URL 编码示例</title>
</head>
<body>
<p>原始 URL: http://www.example.com/a file with spaces.html</p>
<p>编码 URL: http://www.example.com/a%20file%20with%20spaces.html</p>
<p>原始 URL: http://www.example.com/a+file+with+spaces.html</p>
<p>编码 URL: http://www.example.com/a%20file%20with%20spaces.html</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

在上面的示例中,URL 中的空格被编码为 %20。也可以使用 + 来编码空格。
# 7. 完整 URL 的实例
以下是一个完整 URL 的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>完整 URL 示例</title>
</head>
<body>
<p>这个 URL 包含所有组成部分:</p>
<p><a href="http://username:password@www.example.com:8080/path/to/file.html?key=value&anotherkey=anothervalue#section1">http://username:password@www.example.com:8080/path/to/file.html?key=value&anotherkey=anothervalue#section1</a></p>
<p>URL 解析:</p>
<ul>
<li><strong>scheme</strong>: http</li>
<li><strong>username</strong>: username</li>
<li><strong>password</strong>: password</li>
<li><strong>host</strong>: www.example.com</li>
<li><strong>port</strong>: 8080</li>
<li><strong>path</strong>: /path/to/file.html</li>
<li><strong>query string</strong>: key=value&anotherkey=anothervalue</li>
<li><strong>fragment</strong>: section1</li>
</ul>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
在这个示例中,URL 的各个部分被详细解析,并且使用 <ul> 和 <li> 标签列出了每个部分的含义。通过这种方式,可以更直观地理解 URL 的各个组成部分及其功能。
通过理解和使用 URL 编码,可以确保您的网页能够正确处理和显示特殊字符,同时提高网页的兼容性和用户体验。
编辑此页 (opens new window)
