 HTML 属性
HTML 属性
# HTML 属性
# 1. HTML属性
- 定义:HTML 元素可以设置属性,用于在元素中添加附加信息。
- 位置:属性一般描述于开始标签。
- 格式:属性总是以名称/值对的形式出现,比如:name="value"。
- 通用规则:大多数 HTML 属性适用于大多数 HTML 元素。
# 2. 属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<a href="https://www.runoob.com">这是一个链接使用了 href 属性</a>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12

# 3. HTML 属性常用引用属性值
- 定义:属性值应该始终被包括在引号内。
- 惯例:双引号是最常用的,不过使用单引号也没有问题。
示例:
<p title="这是一个段落">这是一个段落。</p>
<p title='这是另一个段落'>这是另一个段落。</p>
1
2
2

# 4. HTML 提示:使用小写属性
- 大小写敏感性:属性和属性值对大小写不敏感。
- 推荐:万维网联盟(W3C)在其 HTML 4 推荐标准中推荐使用小写的属性和属性值。
- 强制要求:新版本的 (X)HTML 要求使用小写属性。
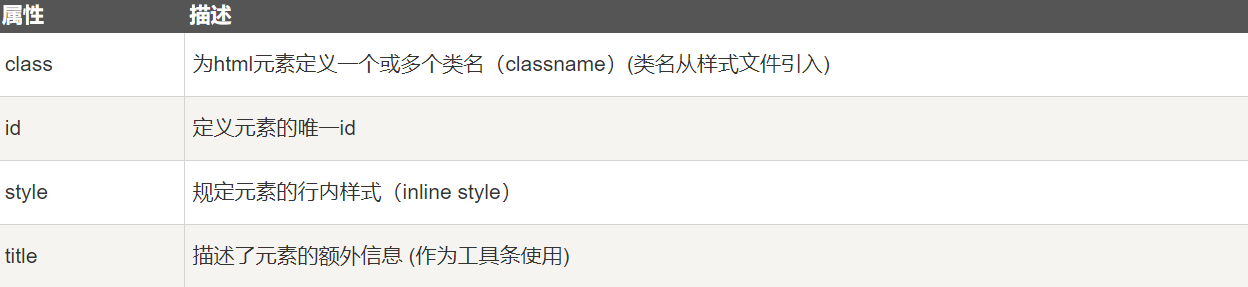
# 5. 常见 HTML 属性
以下是一些常见的 HTML 属性及其用法:
class属性:- 定义:用于为 HTML 元素指定一个或多个类名,类名在 CSS 和 JavaScript 中可用。
- 示例:
<p class="intro">这是一个段落。</p> - 多类名:类名可以用空格分隔,指定多个类。
id属性:- 定义:为 HTML 元素指定一个唯一的 id,id 在文档中必须唯一。
- 示例:
<p id="uniqueID">这是一个段落。</p> - 用法:id 可用于 CSS 中的选择器和 JavaScript 中的 DOM 操作。
style属性:- 定义:用于为元素指定内联样式。
- 示例:
<p style="color:blue;">这是一个段落。</p> - 注意:内联样式通常用于快速测试,不推荐在生产环境中广泛使用。
title属性:- 定义:为元素提供额外的信息,通常在鼠标悬停时显示为工具提示。
- 示例:
<p title="这是一个提示">这是一个段落。</p>
data-*属性:- 定义:用于存储页面或应用程序的私有定制数据。
- 示例:
<div data-id="12345">内容</div> - 用法:可以在 JavaScript 中通过
dataset属性访问。
# 6. 其他常见属性
src属性:指定图像、脚本、iframe 等的来源 URL。alt属性:为图像提供替代文本。href属性:定义超链接目标 URL。target属性:指定链接或表单提交的目标窗口。rel属性:定义当前文档与目标文档之间的关系。
# 7. HTML 属性参考手册
- 参考文档:查看完整的 HTML 属性列表,请访问 HTML 标签参考手册 (opens new window)。
- 标准属性:了解更多标准属性说明,请访问 HTML 标准属性参考手册 (opens new window)。

# 8. HTML 属性总结
- 灵活性:HTML 属性可以极大地增强页面元素的功能和表现力。
- 可读性:使用清晰、描述性的属性名称和属性值可以提高代码的可读性和维护性。
- 一致性:遵循属性使用的最佳实践(如小写属性名和引号)可以提高代码的一致性和兼容性。
编辑此页 (opens new window)
