 HTML 元素
HTML 元素
# HTML 元素
# 1. HTML 元素

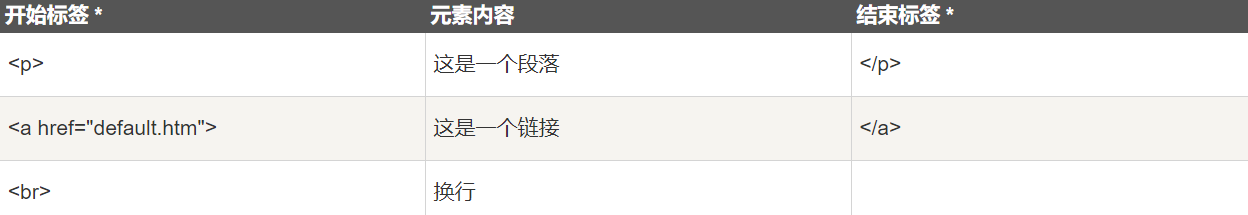
HTML 元素由开始标签、元素内容和结束标签组成。开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。
# 2. HTML 元素语法
- 开始标签:HTML 元素以开始标签起始,例如
<p>. - 结束标签:HTML 元素以结束标签终止,例如
</p>. - 元素的内容:开始标签与结束标签之间的内容。
- 空内容:某些 HTML 元素没有内容,称为空内容(empty content)。
- 空元素的关闭:空元素在开始标签中关闭,例如
<br />. - 属性:大多数 HTML 元素可拥有属性,用于提供额外的信息。
# 3. 嵌套的 HTML 元素
- 大多数 HTML 元素可以嵌套(即 HTML 元素可以包含其他 HTML 元素)。
- HTML 文档由相互嵌套的 HTML 元素构成,形成一个树形结构。
# 4. HTML 文档实例
以下实例展示了一个基本的 HTML 文档结构:
<!DOCTYPE html>
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
以上实例包含了三个 HTML 元素:<html>、<body> 和 <p> 元素。
# 5. HTML 实例解析
# 5-1 <p> 元素:
<p>这是第一个段落。</p>
1
- 定义:<p> 元素定义了 HTML 文档中的一个段落。
- 标签:元素拥有一个开始标签
<p>以及一个结束标签</p>。 - 内容:元素内容是 "这是第一个段落。"
# 5-2 <body> 元素:
<body>
<p>这是第一个段落。</p>
</body>
1
2
3
2
3
- 定义:<body> 元素定义了 HTML 文档的主体。
- 标签:元素拥有一个开始标签
<body>以及一个结束标签</body>。 - 内容:元素内容是另一个 HTML 元素(
<p>元素)。
# 5-3 <html> 元素:
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
1
2
3
4
5
6
7
2
3
4
5
6
7
- 定义:<html> 元素定义了整个 HTML 文档。
- 标签:元素拥有一个开始标签
<html>以及一个结束标签</html>。 - 内容:元素内容是另一个 HTML 元素(
<body>元素)。
# 6. 不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML:
<p>这是一个段落
<p>这是一个段落
1
2
2
- 以上实例在浏览器中也能正常显示,因为关闭标签是可选的。
- 建议:不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
# 7. HTML 空元素
- 定义:没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
- 示例:
<br>就是没有关闭标签的空元素(<br>标签定义换行)。 - 规范:在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
- 正确关闭:在开始标签中添加斜杠,例如
<br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。 - 兼容性:即使
<br>在所有浏览器中都是有效的,但使用<br />其实是更长远的保障。
# 8. HTML 提示:使用小写标签
- 大小写不敏感:HTML 标签对大小写不敏感:
<P>等同于<p>。许多网站都使用大写的 HTML 标签。 - 建议使用小写:菜鸟教程使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
通过以上介绍,你应该对 HTML 元素有了更深入的理解。这些基础知识是构建和维护现代网页的基础。
编辑此页 (opens new window)
