 开关组件
开关组件
# 开关组件
switch 组件是 Uniapp 中用于实现开关选择的组件。常用于控制某些设置的开启或关闭状态,支持自定义颜色、大小以及事件处理。该组件在多平台表现一致,且提供了基础的状态切换功能,适合用于各种交互场景中。
# 1. 什么是 switch 组件?
switch 组件用于展示一个开关控件,用户可以通过点击该控件来切换状态(开启或关闭)。它在移动端界面中非常常见,例如设置页面的选项切换、功能启用/禁用等场景。该组件允许开发者通过多种属性配置外观和行为。
使用场景
- 设置页面:控制功能的开关,例如通知开关、权限管理等。
- 表单控制:用于表单中简单的状态控制(是/否选择)。
- 动态行为触发:用于触发某些行为或功能的启用/关闭,例如开启自动播放、切换夜间模式等。
# 2. switch 组件的常用属性
switch 组件提供了多个属性,用于控制其外观、交互和事件处理。下面列出的是该组件常用的属性及其使用方法。
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
checked | Boolean | false | 是否选中,即开关的当前状态 | 无 |
disabled | Boolean | false | 是否禁用该开关 | 抖音小程序与飞书小程序不支持 |
type | String | switch | 样式类型,有效值:switch、checkbox | 无 |
color | Color | 无 | switch 的颜色,类似于 css 的 color | 各平台默认颜色不同 |
@change | Event | 无 | 当开关状态改变时触发该事件,返回当前状态 | event.detail={ value:checked } |
# 2.1 开关选中状态 checked
- 说明:该属性控制开关是否处于选中状态,即开关是打开还是关闭。
- 类型:
Boolean - 默认值:
false
<template>
<view>
<switch :checked="true" @change="handleSwitchChange" />
</view>
</template>
<script setup>
function handleSwitchChange(event) {
console.log('开关状态改变,当前状态为', event.detail.value);
}
</script>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 2.2 禁用开关 disabled
- 说明:通过该属性可以禁用开关,使其不可被用户操作。
- 类型:
Boolean - 默认值:
false
<template>
<view>
<switch :checked="true" :disabled="true" />
</view>
</template>
1
2
3
4
5
2
3
4
5
# 2.3 开关颜色 color
- 说明:该属性可以自定义开关的颜色,通常用于改变默认的开关样式。
- 类型:
Color - 默认值:无(各平台默认颜色不同)
<template>
<view>
<switch :checked="true" color="#FFCC33" />
</view>
</template>
1
2
3
4
5
2
3
4
5
# 2.4 开关类型 type
- 说明:
switch组件支持两种类型,switch为默认样式,checkbox则为复选框样式。 - 类型:
String - 默认值:
switch
<template>
<view>
<switch :checked="true" type="checkbox" />
</view>
</template>
1
2
3
4
5
2
3
4
5
# 2.5 处理状态改变事件 @change
- 说明:当开关的状态发生改变时,触发该事件,并返回开关的当前状态。
- 类型:
Event - 默认值:无
<template>
<view>
<switch @change="handleSwitchChange" />
</view>
</template>
<script setup>
function handleSwitchChange(event) {
console.log('开关状态已改变:', event.detail.value);
}
</script>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 3. 自定义颜色与事件处理
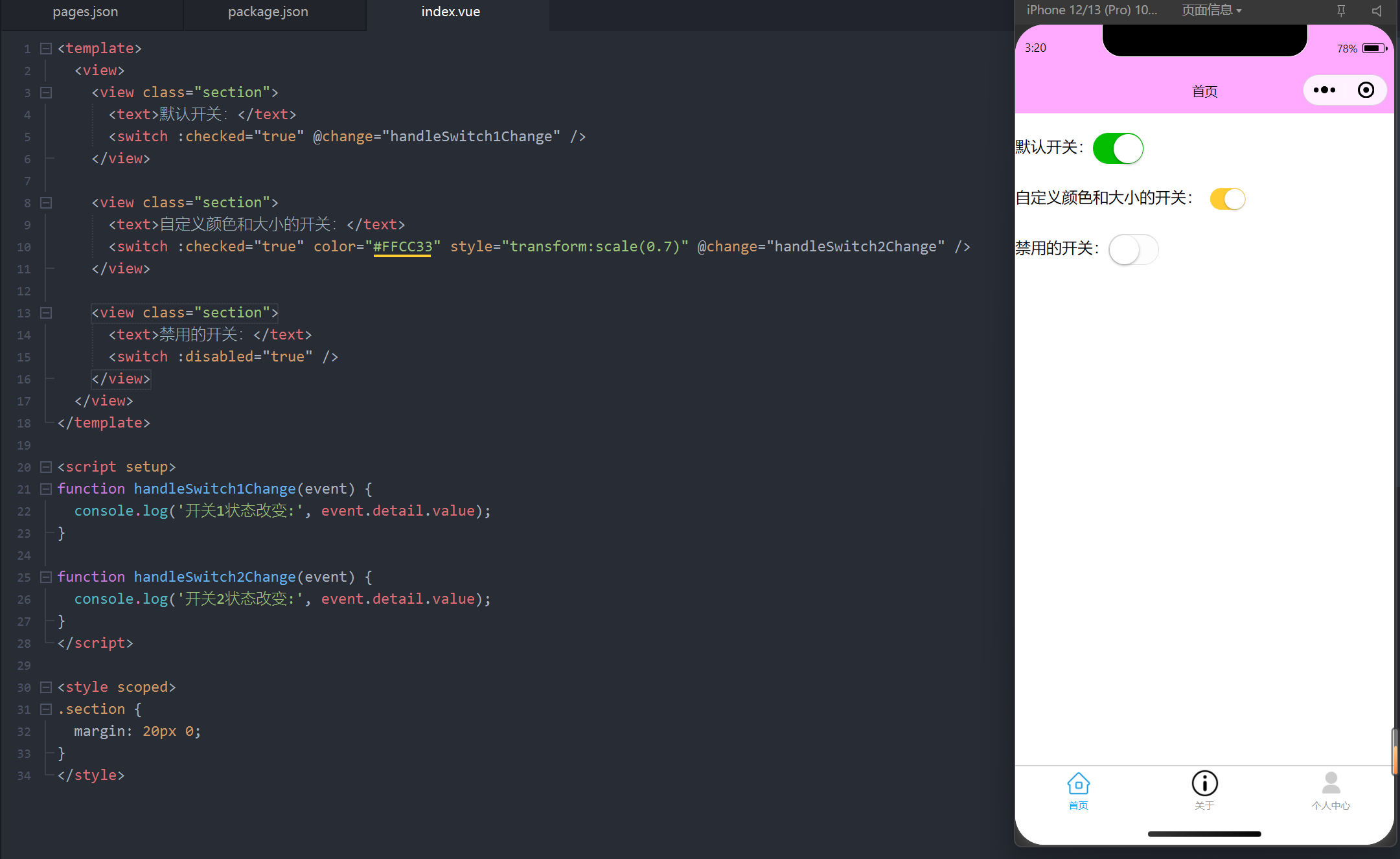
以下案例展示了如何使用 switch 组件,结合自定义颜色、大小调整以及状态改变事件的处理。
<template>
<view>
<view class="section">
<text>默认开关:</text>
<switch :checked="true" @change="handleSwitch1Change" />
</view>
<view class="section">
<text>自定义颜色和大小的开关:</text>
<switch :checked="true" color="#FFCC33" style="transform:scale(0.7)" @change="handleSwitch2Change" />
</view>
<view class="section">
<text>禁用的开关:</text>
<switch :disabled="true" />
</view>
</view>
</template>
<script setup>
function handleSwitch1Change(event) {
console.log('开关1状态改变:', event.detail.value);
}
function handleSwitch2Change(event) {
console.log('开关2状态改变:', event.detail.value);
}
</script>
<style scoped>
.section {
margin: 20px 0;
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34

编辑此页 (opens new window)
