 插槽
插槽
# 插槽
# 1. 什么是插槽
插槽(slot)是微信小程序中自定义组件的一种功能,允许组件开发者在组件的 wxml 结构中提供占位符,组件使用者可以通过插槽向组件内部传递自定义内容。插槽的存在使得组件更加灵活,允许组件在保持结构和功能不变的情况下,通过插槽来定制其显示内容。
概念:
插槽就是在自定义组件的 wxml 文件中定义的一个占位符,使用者可以根据自己的需求传递 wxml 结构和内容到该占位符处,灵活调整组件的显示效果。
示例:在自定义组件 wxml 中定义一个 <slot> 标签,用于承载组件外部传入的内容。
<view class="container">
<slot></slot> <!-- 插槽占位符,使用者可以插入自定义内容 -->
</view>
2
3
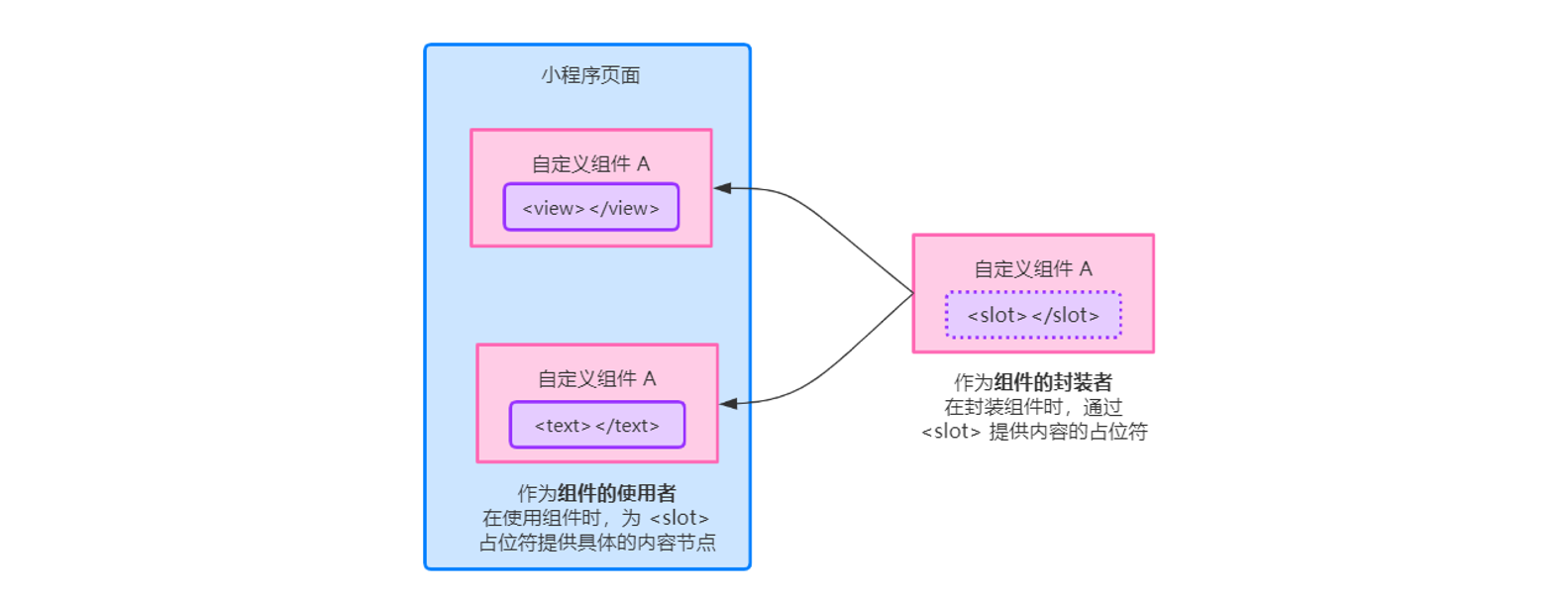
如下图所示:

# 2. 单个插槽
# 2.1 默认插槽
在微信小程序中,每个自定义组件默认情况下只能使用一个 <slot> 进行内容占位,这种情况下的插槽被称为默认插槽。默认插槽通常用于简单的内容替换场景,组件开发者只需在 wxml 中定义一个 <slot>,然后组件使用者即可传入自定义的 wxml 结构。
示例代码:
<!-- 自定义组件 my-component.wxml -->
<view class="component-container">
<slot></slot> <!-- 默认插槽 -->
</view>
2
3
4
在使用这个组件时,组件使用者可以向这个插槽中传递内容:
<!-- 父页面 index.wxml -->
<my-component>
<text>这是插入到默认插槽的内容</text>
</my-component>
2
3
4
示例图:

# 3. 启用多个插槽
# 3.1 为什么需要多个插槽
在复杂的组件中,通常需要多个插槽来控制组件的不同部分内容。如果只用一个插槽,无法灵活控制组件的不同部分。因此,微信小程序允许开发者使用多个插槽,分别为不同的内容区域提供占位符。
# 3.2 启用多个插槽
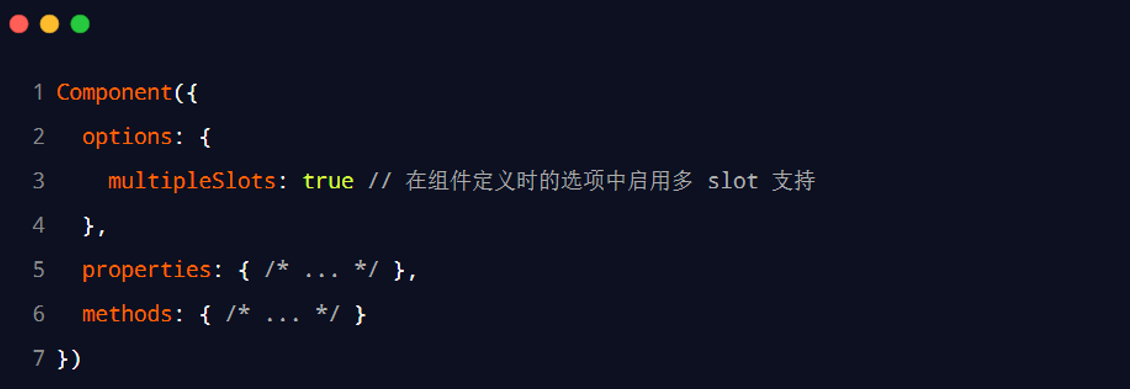
在小程序中,默认每个组件只允许使用一个插槽。如果需要在自定义组件中启用多个插槽,则需要在组件的 .json 文件中启用 multipleSlots 选项。
示例代码:
{
"component": true,
"options": {
"multipleSlots": true // 启用多个插槽
}
}
2
3
4
5
6
这样,组件就可以使用多个插槽来处理不同的内容了。
示例图:

# 4. 定义多个插槽
# 4.1 使用多个 <slot> 标签
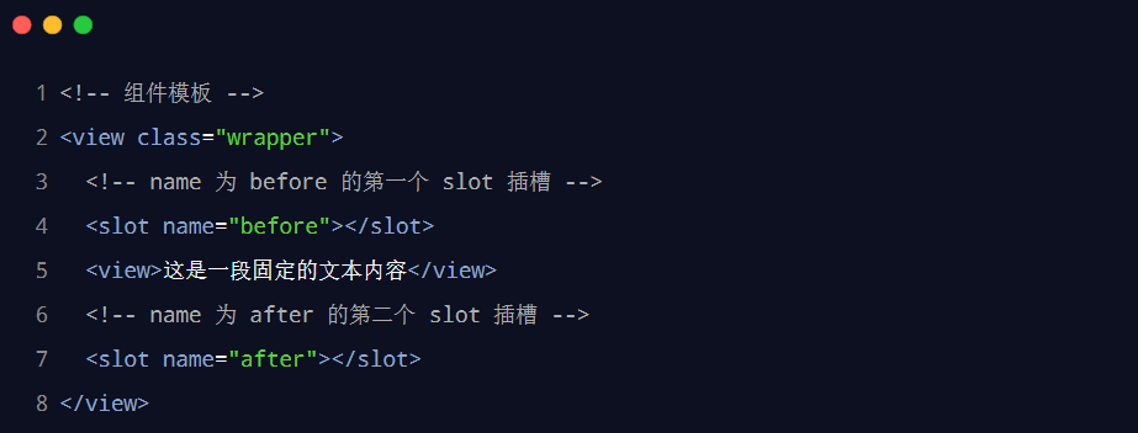
在启用了 multipleSlots 选项之后,可以在 wxml 中定义多个 <slot> 标签,并通过 name 属性来区分不同的插槽。组件使用者可以通过 slot 属性将内容插入到指定的插槽中。
示例代码:
<!-- 自定义组件 my-component.wxml -->
<view class="component-container">
<slot name="header"></slot> <!-- 头部插槽 -->
<view class="main-content">
<slot></slot> <!-- 默认插槽 -->
</view>
<slot name="footer"></slot> <!-- 底部插槽 -->
</view>
2
3
4
5
6
7
8
# 4.2 使用带有多个插槽的组件
在使用带有多个插槽的组件时,组件使用者需要通过 slot 属性来指定内容应该插入到哪个插槽中。
示例代码:
<!-- 父页面 index.wxml -->
<my-component>
<view slot="header">这是头部插槽内容</view> <!-- 头部插槽 -->
<view>这是默认插槽内容</view> <!-- 默认插槽 -->
<view slot="footer">这是底部插槽内容</view> <!-- 底部插槽 -->
</my-component>
2
3
4
5
6
示例图:
如下图所示,父页面通过不同的 slot 属性向自定义组件的不同插槽中插入内容,灵活控制组件的显示效果。

# 5. 总结
插槽(slot)使得微信小程序的组件开发更加灵活,允许开发者通过自定义组件提供占位符,供组件使用者插入自定义内容。通过启用多个插槽,开发者可以在复杂的组件中为不同的内容区域提供灵活的占位符。了解如何定义和使用插槽,可以让组件开发更加模块化和可复用。
插槽的主要特点:
- 单个插槽:用于简单场景,提供一个默认占位符。
- 多个插槽:通过启用
multipleSlots,可以在组件中使用多个插槽,分别控制不同区域的内容展示。
开发者可以根据项目需求,灵活使用插槽功能,提高组件的定制化能力,同时让组件的使用变得更加方便。
