 纯数据字段
纯数据字段
# 纯数据字段
# 1. 什么是纯数据字段
概念:纯数据字段是指那些不会用于页面渲染的 data 字段。这些字段不会直接影响界面上的显示内容,它们仅在组件内部使用,用于逻辑处理或数据存储。
应用场景:在某些情况下,data 中的某些字段既不会展示在界面上,也不会传递给其他组件。这类字段仅在当前组件内部使用。例如,计时器、后台任务状态等数据,这些字段适合被设置为纯数据字段。
好处:
- 性能优化:纯数据字段可以减少不必要的页面渲染。由于这些字段不与界面渲染绑定,它们的变化不会导致页面重绘,从而提升小程序的性能。
# 2. 使用规则
在微信小程序中,开发者可以通过在 Component 构造器的 options 节点中设置 pureDataPattern 选项来指定哪些 data 字段为纯数据字段。通过指定一个正则表达式,符合该正则表达式的字段名将被自动标记为纯数据字段。
# 2.1 如何定义纯数据字段
示例代码:
Component({
options: {
pureDataPattern: /^_/ // 以 _ 开头的字段被视为纯数据字段
},
data: {
_internalValue: 0, // 纯数据字段
visibleCount: 10 // 非纯数据字段,影响页面渲染
},
methods: {
incrementInternalValue: function() {
this.setData({
_internalValue: this.data._internalValue + 1
});
console.log('内部数据更新:', this.data._internalValue);
}
}
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
在上面的代码中,通过设置 pureDataPattern 为 ^_,我们指定所有以 _ 开头的 data 字段为纯数据字段。例如,_internalValue 是一个纯数据字段,它的变化不会影响页面渲染,仅在组件内部逻辑中使用。
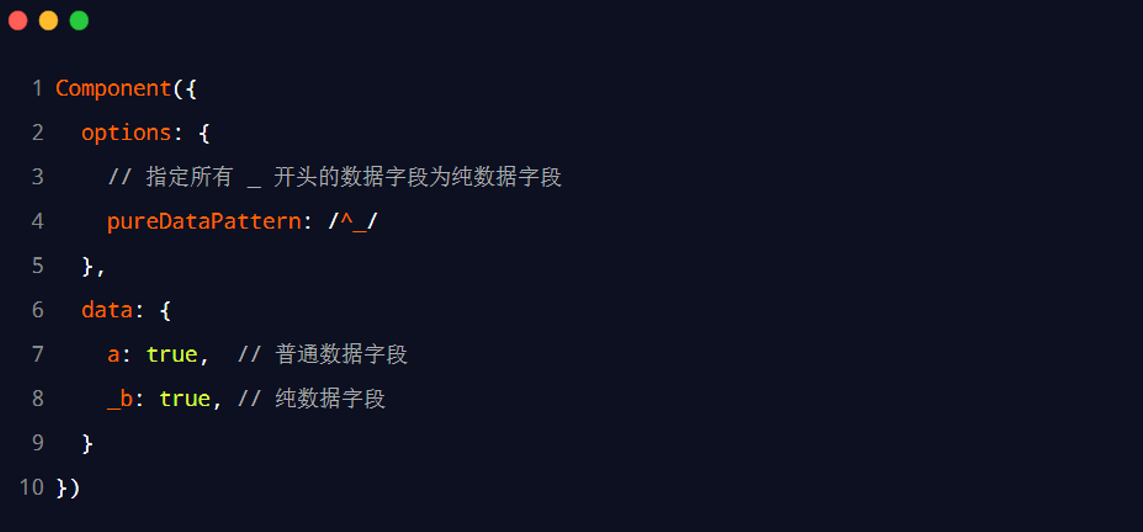
示例图:

# 3. 改造数据监听器案例
在这一部分中,我们通过改造一个现有的监听器案例,演示如何将不涉及界面渲染的数据字段转换为纯数据字段,提升性能。
# 3.1 原始案例回顾
在原始案例中,我们监听了一个数据字段的变化,并使用该字段进行一些后台逻辑处理。这个字段本不需要参与界面渲染,因此适合将其改造为纯数据字段。
Component({
data: {
internalCounter: 0 // 这个字段既不影响界面,也不传递给其他组件
},
observers: {
'internalCounter': function(newVal) {
console.log('内部计数器更新:', newVal);
}
},
methods: {
incrementCounter: function() {
this.setData({
internalCounter: this.data.internalCounter + 1
});
}
}
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 3.2 改造为纯数据字段
我们将 internalCounter 字段改为纯数据字段,并通过设置 pureDataPattern 来实现性能优化。这样,internalCounter 字段的变化将不会触发不必要的界面渲染,减少了页面的更新开销。
改造后的代码:
Component({
options: {
pureDataPattern: /^internal/ // 以 internal 开头的字段被视为纯数据字段
},
data: {
internalCounter: 0 // 纯数据字段
},
observers: {
'internalCounter': function(newVal) {
console.log('内部计数器更新:', newVal);
}
},
methods: {
incrementCounter: function() {
this.setData({
internalCounter: this.data.internalCounter + 1
});
}
}
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# 3.3 纯数据字段的优点
通过将 internalCounter 字段设为纯数据字段,组件在处理逻辑时避免了不必要的界面重绘,提升了页面的性能。虽然 internalCounter 字段的值在后台发生了变化,但页面上没有重新渲染任何与之无关的内容。
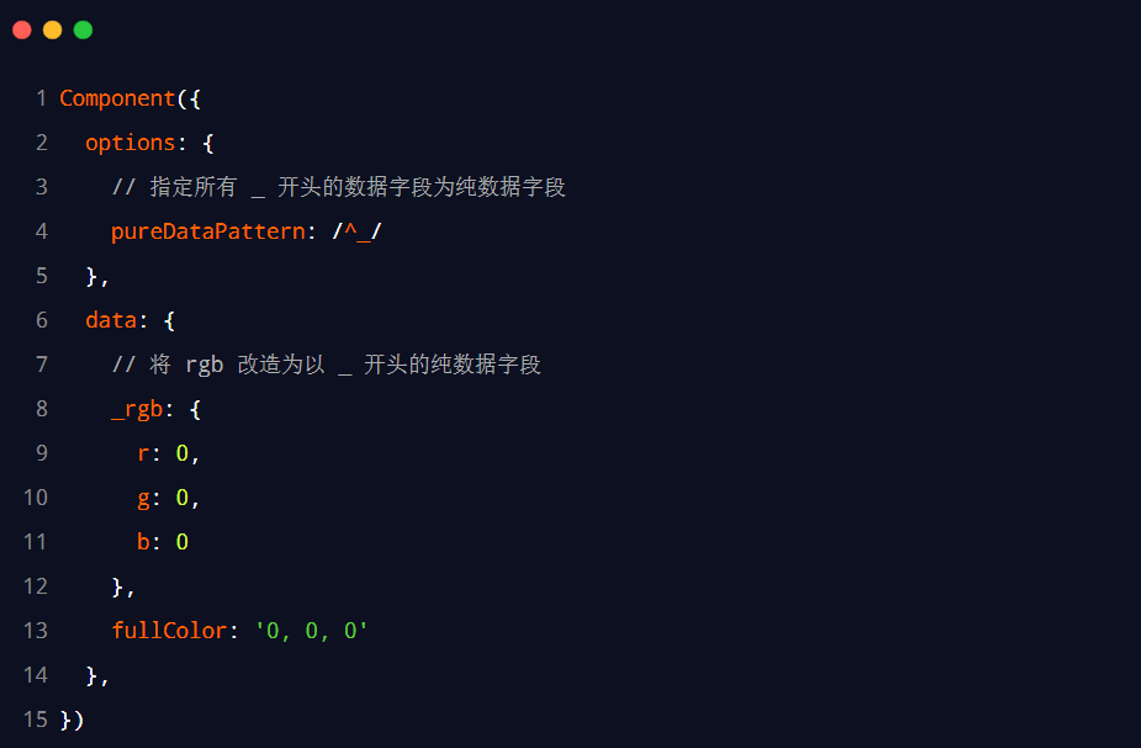
示例图:

总结
纯数据字段是微信小程序中的一种优化手段,专门用于那些不需要参与界面渲染的数据。通过合理使用纯数据字段,开发者可以显著提升组件的性能,避免不必要的界面重绘。只要在 Component 构造器中使用 pureDataPattern 设置纯数据字段,符合正则表达式的字段就会被自动标记为纯数据字段,提升小程序的运行效率。
